
My Virtual Pet – Semesterprojekt
Von Michael Stidl am 24.02.2022
Das Konzept
Als Semsterprojekt für die Masterklasse Mobile habe ich ein Virtual Pet Spiel mit zwei verschiedenen Technologien umgesetzt – Unity (C#) und JavaScript. Das Ziel des Spiels ist es sein virtuelles Haustier am Leben zu erhalten und die stetig sinkenden Bedürfnisse rechtzeitig zu füllen, bevor sie null erreichen und das Spiel vorbei ist.
Die Funktionen der Unity Version:

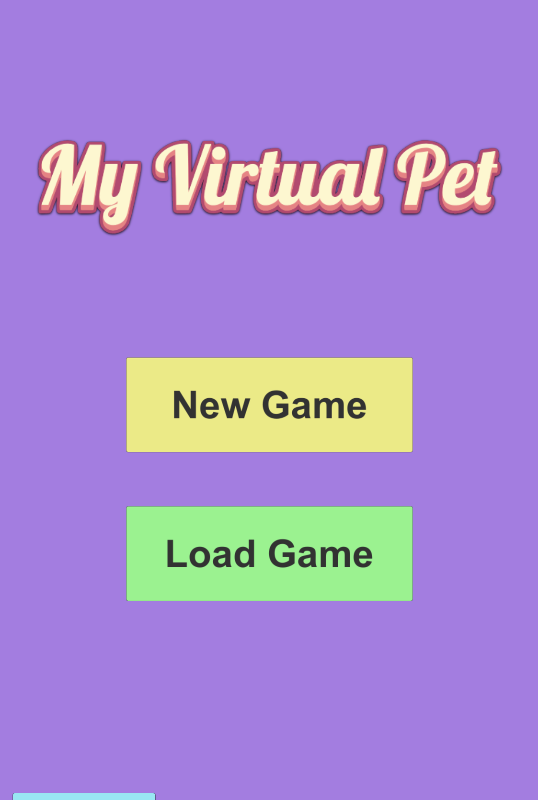
Der Start Screen:
- Start Screen mit New Game Button, Load Game Button und Quit Button
- New game Button geht zum Character Creator Screen weiter
- Load Game Button geht zum Load Game Screen weiter, wenn ein Speicherstand vorhanden ist
- Load Game Button zeigt nur ein “No save available” Pop-UP an, wenn kein Speicherstand vorhanden ist
- Quit Button beendet die Applikation

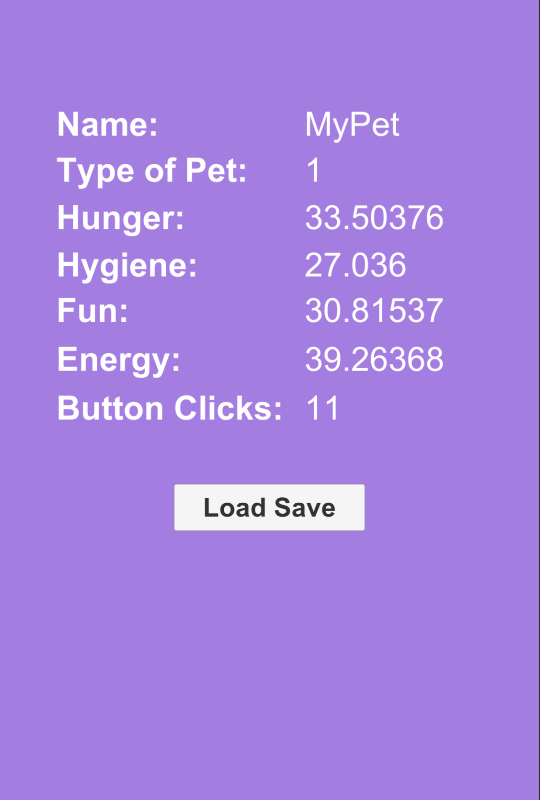
Der Load Screen:
- Load Save Screen zeigt gespeicherte Daten an. Hat einen Load Save Button, einen Back Button und einen Delete Save Button
- Delete Save Button löscht den aktuell gespeicherten Spielstand
- Back Button bringt einen zurück zum Start Screen
- Load Save Button bringt einen zum Main Screen und setzt die Werte dem Speicherstand entsprechend
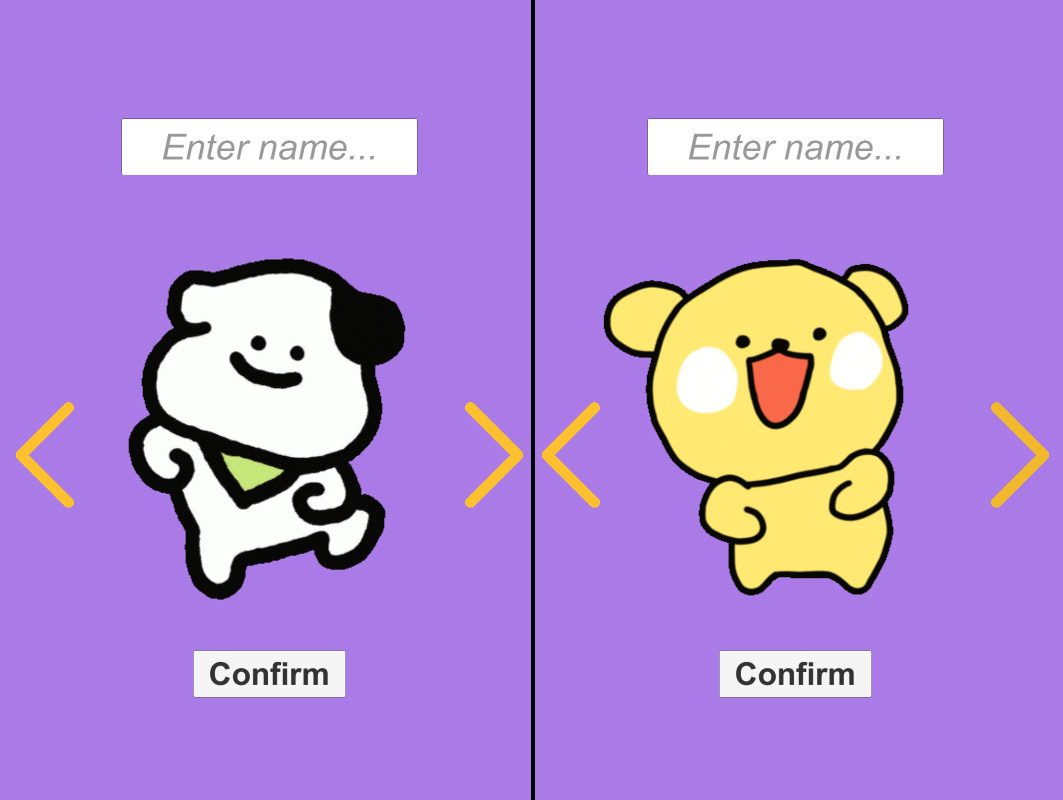
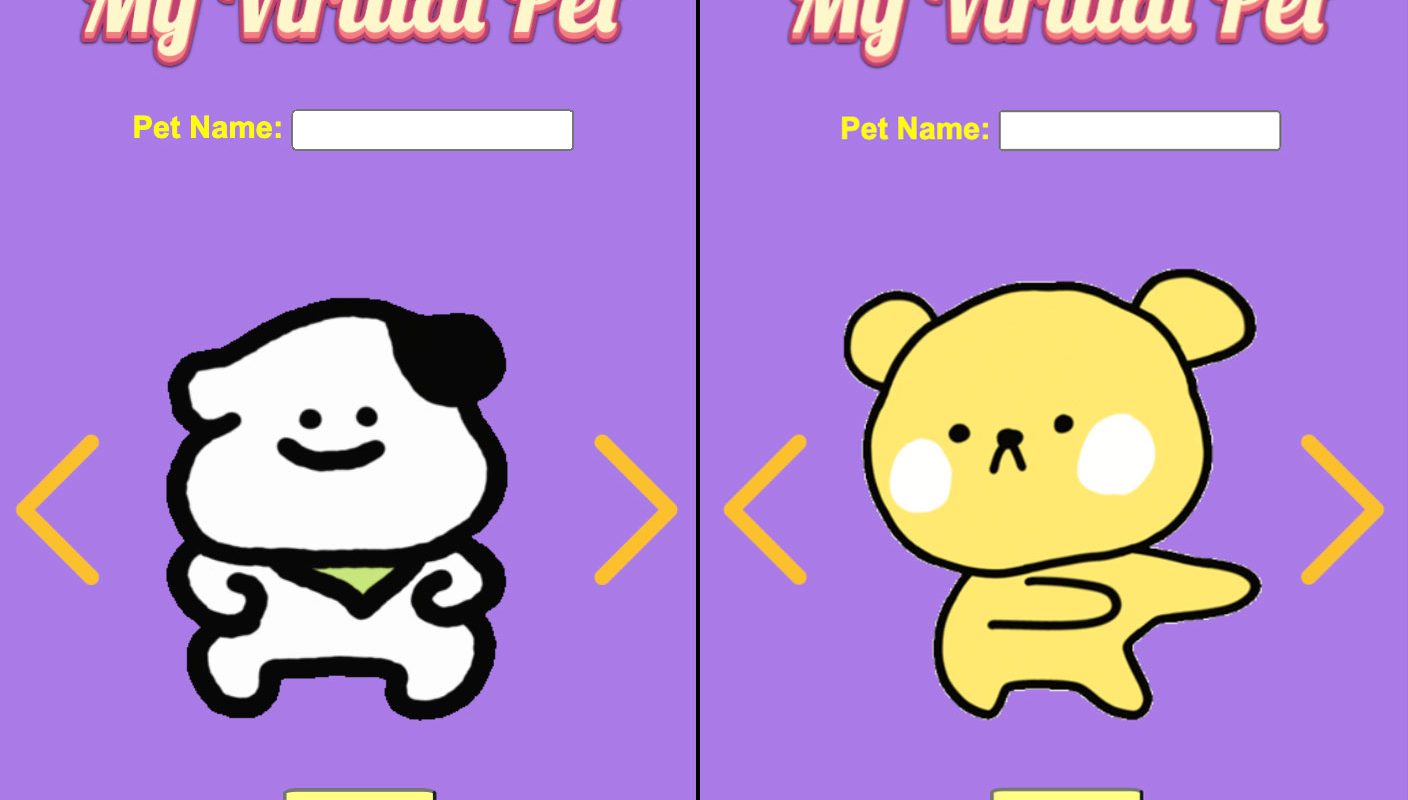
Der Character Creator Screen:
- Der Character Creator Screen beinhaltet ein Textfeld, die verschiedenen Pets, einen links und einen rechts Pfeil und einen “Confirm” Button.
- Im Textfeld kann der Name des Pets eingegeben werden, welcher dann an den Main Screen übergeben wird
- Es werden die zwei möglichen Pets angezeigt, zwischen denen man wechseln kann
- Der linke und rechte Pfeil ermöglichen es, zwischen den unterschiedlichen Pets zu wechseln
- Der “Confirm Button” übergibt den Namen und gibt das ausgewählte Pet an den Main Screen weiter

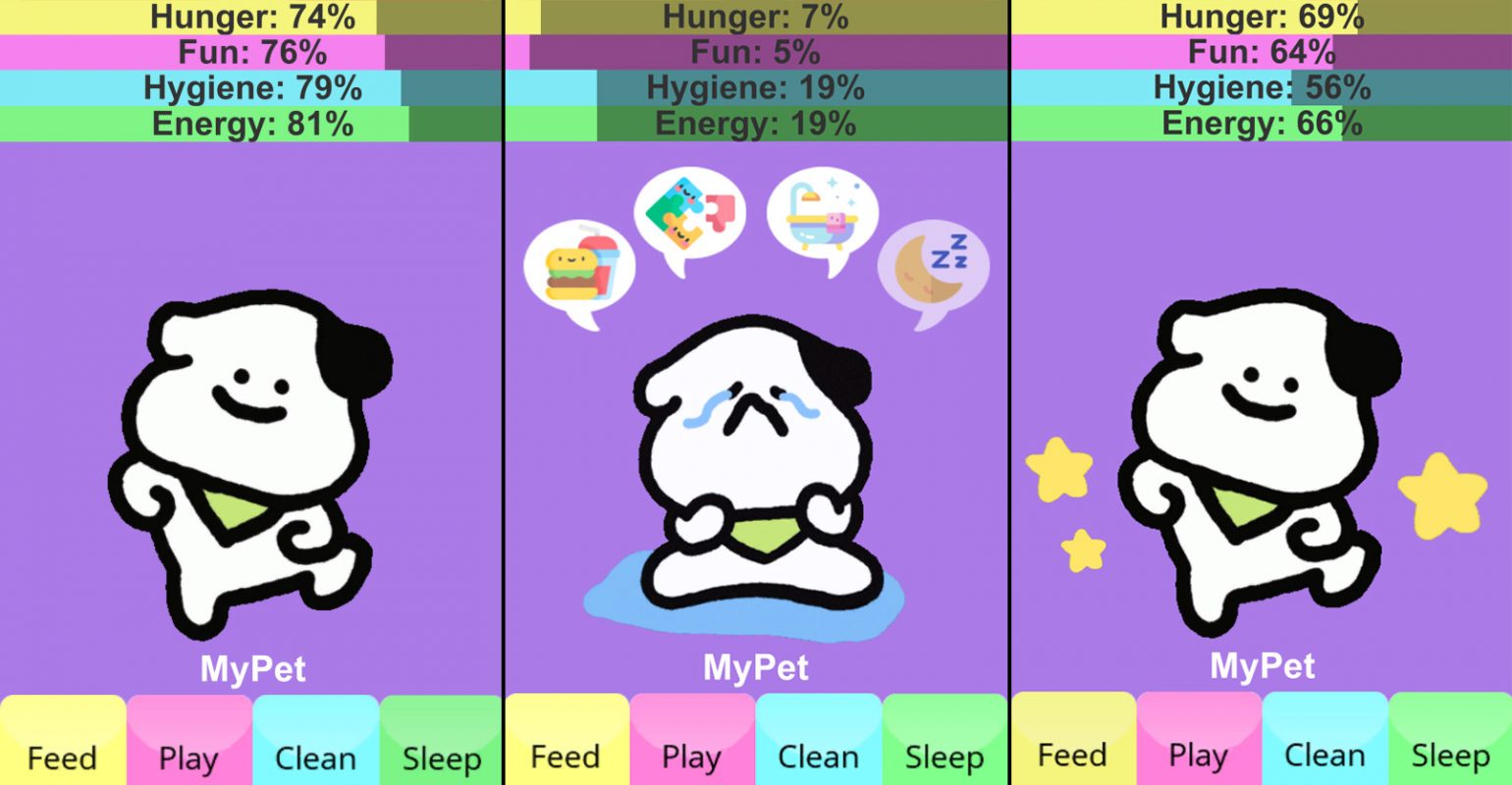
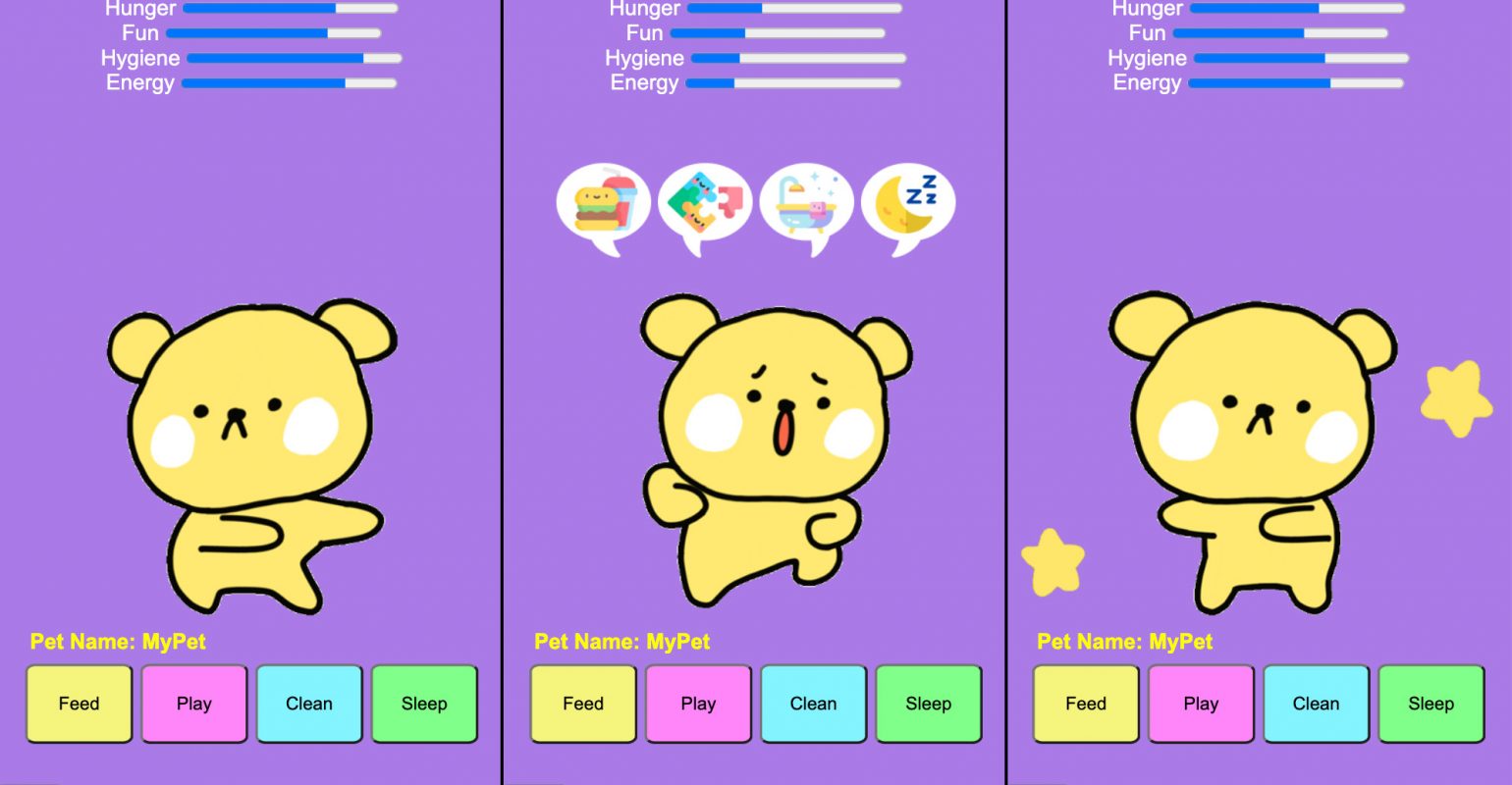
Der Main Screen:
- Der Main Screen beinhaltet Save & Quit Buttons, 4 Bars für die Bedürfnisse, 4 Bubbles für die Bedürfnisse, das ausgewählte Pet, ein “Game Saved” Pop-Up, den Names des Pets, Bilder für die Entwicklung des Pets und 4 Buttons um die Bedürfnisse zu füllen
- Der Save Button speichert die aktuellen Variablen für die vier Bedürfnisse, die Art des Pets, den Namen des Pets und ob es sich entwickelt hat, ab. Zusätzlich wird in einem Pop-Up angezeigt, dass das Spiel gespeichert wurde
- Der Quit Button beendet die Applikation
- Die Bars für die Bedürfnisse Hunger, Fun, Hygiene und Energy senken sich mit der Zeit und werden hier visuell dargestellt.
- Die 4 Bubbles für Hunger, Fun, Hygiene und Energy werden angezeigt, wenn das jeweilige Bedürfnis unter einen bestimmten Wert gelangt
- Das ausgewählte Pet wechselt zu einer traurigen Version, wenn ein Bedürfnis unter einen bestimmten Wert gelangt
- Wenn der “Feed” Button bestimmt oft gedrückt wurde entwickelt sich das Pet indem Sterne hintern ihm angezeigt werden
- Der vom Character Creator Screen eingegebene Name wird als Text angezeigt
- Feed, Play, Clean und Sleep Buttons füllen das dazugehörige Bedürfnis wieder auf
- Die Feed, Play, Clean und Sleep Button senken auch immer ein gegenteiliges Bedürfnis, wenn man sie klickt. Bsp: Play senkt das Energy Bedürfnis
- Wenn ein Bedürfnis 0 erreicht, ist das Spiel vorbei und es wird der Game Over Screen angezeigt


Der Game Over Screen:
- Der Game Over Screen beinhaltet das Game Over Bild, einen New Game Button und einen Quit Game Button
- Der New Game Button bringt einen wieder zu dem Start Screen
- Der Quit Game Button beendet die Applikation
Die Funktionen der JavaScript Version:
Der Start Screen:

- Start Screen mit Titelbild, Textfeld für Name des Pets + Label, die zwei auswählbaren Pets, ein links + rechts Pfeil, ein Confirm Button und ein Load Game Button
- Im Textfeld kann der Name des Pets eingegeben werden, welcher dann an den Main Screen übergeben wird
- Es werden die zwei möglichen Pets angezeigt, zwischen denen man wechseln kann
- Der linke und rechte Pfeil ermöglichen es, zwischen den unterschiedlichen Pets zu wechseln
- Der “Confirm Button” übergibt den Namen und gibt das ausgewählte Pet an den Main Screen weiter
- Load Save Button bringt einen zum Main Screen und setzt die Werte dem Speicherstand entsprechend
- Der Confirm Button bringt einem zum Main Screen indem er die nicht mehr gebrauchten Elemente vom Start Screen deaktiviert und die benötigten Elemente für den Main Screen aktiviert
Der Main Screen:

- Die Elemente im Main Screen sind 4 Bars für die Bedürfnisse, 4 Bubbles für die Bedürfnisse, das ausgewählte Pet, der gegebene Pet Name, Bilder für die Entwicklung des Pets und 4 Buttons um die Bedürfnisse zu füllen
- Die Bars für die Bedürfnisse Hunger, Fun, Hygiene und Energy senken sich mit der Zeit und werden hier visuell dargestellt.
- Die 4 Bubbles für Hunger, Fun, Hygiene und Energy werden angezeigt, wenn das jeweilige Bedürfnis unter einen bestimmten Wert gelangt
- Das ausgewählte Pet wechselt zu einer traurigen Version, wenn ein Bedürfnis unter einen bestimmten Wert gelangt
- Der Save Button speichert die aktuellen Variablen für die vier Bedürfnisse, die Art des Pets, den Namen des Pets und ob es sich entwickelt hat ab.
- Wenn der “Feed” Button bestimmt oft gedrückt wurde entwickelt sich das Pet indem Sterne hintern ihm angezeigt werden
- Der vom Character Creator Screen eingegebene Name wird als Text angezeigt
- Feed, Play, Clean und Sleep Buttons füllen das dazugehörige Bedürfnis wieder auf
- Die Feed, Play, Clean und Sleep Button senken auch immer ein gegenteiliges Bedürfnis, wenn man sie klickt. Bsp: Play senkt das Energy Bedürfnis
- Wenn ein Bedürfnis 0 erreicht, ist das Spiel vorbei und es wird der Game Over Screen angezeigt

Der Game Over Screen:
- Der Game Over Screen deaktiviert alle Elemente vom Main Screen und zeigt das Game Over Bild an und einen Aufruf, die Seite neu zu laden, um das Spiel nochmal zu starten
Unterschiede der JavaScript und Unity Version:
Die beiden Versionen mögen auf dem ersten Blick ziemlich ident wirken, jedoch funktionieren sie doch etwas anders. In der Unity Version wurde mit Scenes gearbeitet. Jeder Screen ist eine Scene, welche durch den Klick auf den dementsprechenden Button geladen wird. Die Scenes existieren alle unabhängig voneinander. In der Version mit Java Script habe ich mit States gearbeitet. State 1 ist beispielsweise der Start Screen und State 2 der Main Screen. Wenn der Button “New Game” am Start Screen gedrückt wird, wird der State zu 2 gesetzt und es werden die nicht mehr gebrauchten Elemente, wie das Titelbild und der Button selbst, deaktiviert und alle Elemente welche für den Main Screen gebraucht werden, aktiviert.
Für die Speicherung der Variablen, die nötig sind um einen Spielstand zu speichern und wieder zu laden, habe ich in Unity die PlayerPrefs verwendet. PlayerPrefs ist eine Klasse, welche Variablen in der Form eines Strings, Integers oder Floats abspeichern kann. Diese werden in einer Datei auf dem Computer abgespeichert. Die Art der Datei ist abhängig vom Betriebssystem. Bei Mac werden die Daten in einem .plist file abgespeichert.
Für die JavaScript Version habe ich die localStorage Methode verwendet. Hier werden die Daten auch beim Client selbst abgespeichert und im Gegensatz zum sessionStorage, haben diese auch kein Verfallsdatum. Die Daten werden im Cache des Browsers abgespeichert und können somit beim nächsten Besuch der Webseite wieder genutzt werden.
Was ich gelernt habe:
Ich habe gelernt, dass die Umsetzung mit Unity für mich weitaus intuitiver war, aber das liegt sicher auch daran, dass Unity auf Spieleentwicklung ausgelegt ist und man mehr Ressourcen dazu online findet, als zur Spieleentwicklung mit JavaScript.
Es hat mir auch viel geholfen, das Spiel zuerst in Unity zu entwickeln, weil ich damit schon etwas vertrauter bin. Somit hatte ich für die JavaScript Version schon eine Idee, wie die Funktionen umzusetzen wären und musste nur das JavaScript equivalent dazu finden. Klingt jedoch einfacher als gesagt, da große Funktionen wie die einzelnen Scenes hier wegfallen und man sich daraufhin etwas anderes einfallen lassen muss.
Die Abspeicherung von Daten/Speicherstände habe ich in Unity auch vorher noch nie gemacht und mich auch nie damit beschäftigt, weil ich gedacht habe, dass es sehr komplex sein wird. Ich war sehr überrascht, wie simpel es funktioniert, wenn man nur ein paar Variablen abspeichern möchte und werde diese Funktion in Zukunft sicher öfter verwenden.
Leider mache ich immer wieder den Fehler mir das Design nicht vorher zu überlegen und einen Prototyp zu machen. Ich nehme mit hierfür die Zeit, weil ich Angst habe, dass die mir dann am Ende fehlen wird und ich nicht mehr rechtzeitig fertig werde. Das führt aber dazu, dass man dann während des Programmierens herausfinden muss wo man Elemente platzieren will und wo sie vor allem Sinn machen. Überhaupt mit HTML dauert das platzieren und verschieben von Elementen länger, als wenn man vorher ein Mockup davon gemacht hätte und schon weiß wo die Elemente hingehören. Und das Design wird auch viel einheitlicher, wenn man sich schon vor der Programmierung darüber Gedanken macht.
Verbesserungen und Erweiterungen:
Verbessern würde ich auf jeden Fall das Design, da ich das, wie schon angesprochen, während des Programmierens selbst und nicht im Vorhinein gemacht habe. Aus Zeitmangel konnte ich es leider auch nicht im Nachhinein noch viel verbessern. Da das Spiel mit einem Mobile Schwerpunkt im Hinterkopf programmiert wurde, habe ich mich auch nur auf die Mobile Version der Spiele konzentriert. Speziell bei der JavaScript Version bedeutet das, dass sie nur im mobilen Modus funktioniert und nicht für Desktops. Das würde ich auch auf jeden Fall noch verbessern wollen.
Erweiterungen können sowohl neue Funktionen sein, als auch vollkommen neue Spielmechaniken. Eine Erweiterung wäre beispielsweise mehrere Speicherdateien anlegen zu können, da momentan nur eine einzige möglich ist. So wie das Spiel jetzt ist, reicht zwar eine Speicherdatei vollkommen aus, aber wenn mehr Spielmechaniken dazukommen würden und das Spiel wächst, wären mehrere Speicherdateien nützlich. Animationen würden das Spiel auch noch lebendiger machen. Ich habe zwar mit gif Dateien gearbeitet, jedoch funktionieren diese nur in der JavaScript Version. Animationen für die einzelnen Tätigkeiten, wie Essen und Spielen, würden das Spiel auch visuell noch interessanter machen.

The comments are closed.