
Sketch vs. Photoshop
Von Michaela Würz am 02.12.2015
Es kann wohl nicht abgestritten werden, dass Adobe Photoshop immer noch das am häufigsten verwendete Tool für die Erstellung von Prototypen und Mockups für Mobile als auch Web ist. Photoshop war in erster Linie als Bildbearbeitungsprogramm für Fotografen gedacht. Zwar bietet es durchaus Funktionen, welche für das Interface Design von Vorteil sind, jedoch sind dies meist mehr, als man tatsächlich benötigt.
Außerdem scheint es, dass die Zeiten vorbei sind, an denen Photoshop den Markt dominiert. Mit dem Erscheinen von Sketch ist ein großer Konkurrent hinzugekommen. Speziell für UI/UX Design entwickelt bietet es viele praktische Funktionen. Vektorbasierend, Code-friendly-Design, keine transparenten Kanten, dies sind einige der vielen Features, die Sketch beinhaltet. Ich selbst bin vor kurzem auf dieses Programm umgestiegen, und möchte nun allen Unentschlossenen die Vorteile von Sketch näherbringen. Zuvor sollte jedoch erwähnt werden, dass die folgenden Vergleiche mit Photoshop CS6 gemacht wurden, und nicht mit der aktuellen Version Photoshop CC.
Warum Sketch?
Wie bereits erwähnt, war Photoshop ursprünglich nie für UI/UX Designs bestimmt, sondern rein für Bildbearbeitung und –manipulation. Die Anzahl der Funktionen, welche für das Interface Design wirklich hilfreich sind, umfassen etwa 20% des gesamten Programms. Zudem wirkt es oft schwerfällig, hat hohe Absturzraten und ist überladen mit oft irrelevanten Funktionen. Sketch ist auf das Wesentliche reduziert somit ist auch der Umgang damit auch recht schnell zu erlernen. Anders als Photoshop, besitzt es keine 3D Tools oder andere Fotofilter. Natürlich sind nicht alle Web-Designer davon überzeugt. Um jedoch den Mangel an Tools zu kompensieren, besitzt Sketch eine große Anzahl an Plugins, welche mit Photoshop-Werkzeugen vergleichbar sind. (Plugins for Sketch auf Github)
100% Vektor
Mit der zunehmenden Popularität von Retina Displays und mobilen Geräten wird auch die Flexibilität von Inhalten immer wichtiger. Designer müssen HD-Displays, normale Screens, breite Screens und viele andere Dinge berücksichtigen. Da Sketch vektorbasierend ist, können Objekte und Inhalte verlustfrei skaliert werden. Dies kommt auch der Darstellung von Text zugute. Photoshop Antialiasing Probleme gehören der Vergangenheit an. Text in Sketch wird gestochen scharf dargestellt.
Artboards
In Photoshop CS6 muss man mehrere PSD Files erstellen, und dann zwischen den Fenstern hin und her switchen, wenn man an mehreren Mockups oder Designs arbeitet. Sketch unterstützt mehrere Zeichenflächen in einer Datei. Dies kennt man vielleicht schon aus Adobe Illustrator. Der Unterschied ist jedoch, dass in Illustrator Zeichenflächen von Ebeneninhalten getrennt sind. In Sketch werden neu erstellte Elemente auf einer Zeichenfläche dieser gleich zugeordnet. Man kann also Mockups für Web, Tablet und Mobile in einer Datei bearbeiten. Ändert man z.B. Symbole, Farben oder Text-Styles, kann man sich die Änderung auf allen verfügbaren Mockups ansehen. Zudem gibt es einige vordefinierte Größen für iOS Devices, responsive Webdesign, Icons usw.
Smart Guides
Smart Guides, wie sie schon aus Photoshop bekannt sind, finden auch in Sketch ihren Einsatz. Zusätzlich ist es jedoch möglich, den Abstand zwischen Elementen ohne ein weiteres Werkzeug genau zu bestimmen, um ein genaueres Arbeiten in einem Raster zu ermöglichen. Nutzt man hingegen Photoshop, kann man für diesen Zweck zwar das Lineal benutzen um Abstände zu messen, dies ist jedoch die weitaus umständlichere Variante.
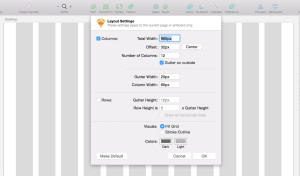
Grids
Heutzutage müssen sich Designer auch Gedanken um Grids in ihren Designs machen. In Photoshop wird man zu diesem Zweck wahrscheinlich mühsam Hilfslinien aufziehen müssen, welche im Nachhinein schwieriger anzupassen sind. Sketch bietet dazu ein Layout-Grid-System, welches je nach Bedarf durch die Eingabe bestimmter Werte angepasst werden kann. Dies ist besonders hilfreich, wenn für mehrere Devices gestaltet wird.
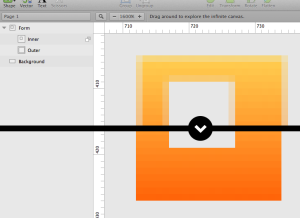
Round to Nearest Pixel Edge
Die Funktion „Round to nearest Pixel“ rundet ein Objekt oder einen Layer zur nähesten Pixelkante. Liegt ein Objekt beispielswese bei 5,3px wird auf 5px abgerundet. Es gibt also keine unsauberen Pixelkanten, Pixeltransparenz oder Dezimalpixel mehr.
Autosave
Wer kennt es nicht, regelmäßiges Zwischenspeichern, wenn man an einem Projekt arbeitet, damit im Falle eines Systemabsturzes nicht alles verloren ist. In Sketch ist dies nicht mehr nötig, Denn alle Änderungen werden automatisch gespeichert, ohne sich darum kümmern zu müssen. Außerdem können ältere Versionen problemlos wieder aufgerufen werden.
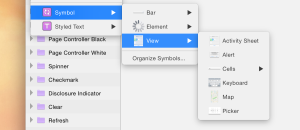
Styles & Symbole
Soll in einem Interface Design mehrmals das gleiche Element eingefügt werden, z.B Buttons, Navigationsleiste etc, ist der Einsatz von sogenannten Symbolen sinnvoll. Alles was man dazu tun muss, ist ein Element zu gestalten, und daraus ein Symbol zu erzeugen. Dies kann dann über Insert – Symbol beliebig oft eingefügt werden. Der Vorteil ist, ändert man eine Eigenschaft in einem Symbol, wird diese Änderung auf alle anderen Symbole angewandt. Genauso verhält es sich auch mit Text Styles. Soll z.B. die Überschrift auf jeder Seite gleich aussehen, kann dafür ein Text-Style definiert werden, und dieser auf andere Texte übertragen werden.
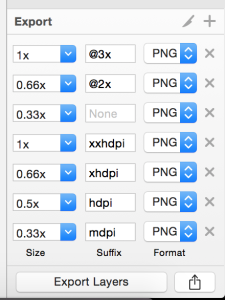
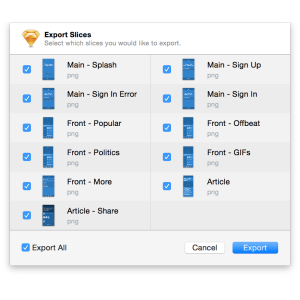
Export
In Photoshop CS6 ist das Exportieren von Dateien und einzelnen Objekten oft sehr mühsam. Das zur Verfügung stehende Slice-Tool ist hier recht umständlich zu bedienen. Bevor einzelne Bereiche exportiert werden können, müssen diese erst gesliced und anschließend für das Web gespeichert werden. Um diesen Aufwand zu umgehen, musste erst eine zusätzliche Applikation namens Slicy entwickelt werden, welche diesen Prozess vereinfachen soll. Sketch hingegen löst dieses Problem ohne ein zusätzliches Add-on. Zum einen bietet es eine Export-All Funktion, wodurch alle Artboards oder Elemente gleichzeitig exportiert werden können. Will man jedoch nur einzelne Buttons exportieren, reicht es aus, die jeweilige Layergruppe auszuwählen und die Schaltfläche „Export“ auszuwählen. Hier gibt es Dateiformate wie PDF, JPG und PNG oder SVG zur Auswahl. Zusätzlich können verschiedene Größen mit und ohne Suffix exportiert werden.
Code-friendly Designs
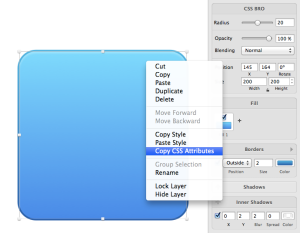
Ein neues Konzept für Designer aber auch Developer. Code-friendly Design bedeutet, dass alle Eigenschaften von Elementen in Sketch (Schatten, Rahmen, Verläufe) 1 zu 1 in CSS umgesetzt werden können. In Photoshop ist es oft ein Problem, wenn Texturen oder Schatten im Design verwendet werden, welche sich in CSS nicht genauso umsetzen lassen. Styles wie Abgeflachte Kanten & Relief, Schein usw. funktionieren nicht nahtlos in CSS, außer man verwendet Bilder. Man bedenke außerdem wieder, dass Photoshop ursprünglich für Bildbearbeitung und komplexes Grafikdesign entwickelt wurde. Sketch spezialisiert sich rein auf das Interface Design. Die Funktion „Copy CSS Attributes“ übersetzt alle Fülloptionen eines Elements in CSS-Code und erleichtert dem Developer deren Umsetzung.
GUI Templates
Was die Arbeit bestimmt auch um einiges erleichtert und beschleunigt, sind vorhandene GUI-Templates in Sketch. Hier findet man z.B. vordefinierte Objekte, Styles, Symbole usw für Material Design, Responsive Templates, iOS UI Design und Icon Design etc. Auf verschiedenen Online-Plattformen wie z.B. Sketchappsources werden diese Templates, UI Kits, Iconsets und andere Ressourcen zur Verfügung gestellt, welche für eigene Projekte genutzt werden können.
Sketch Mirror
Last but not least, ein großartiges Feature von Sketch, ist der Sketch Mirror. Damit können Design Mockups live auf jedem iOS Device dargestellt werden. Solange das Gerät mit dem selben WIFI-Netzwerk wie das Macbook bzw der Mac auf dem man arbeitet verbunden ist, kann kann sich Previews ansehen und live Änderungen machen. Um diese Funktion zu nutzen, muss jedoch die Sketch Mirror App aus dem App Store um einmalige 5$ gekauft werden.
Fazit
Dies sind einige der grundlegendsten Vorteile, die Sketch gegenüber Photoshop mit sich bringt. Einige sind vielleicht dennoch der Meinung, dass Sketch niemals mit Programmen der Adobe Creative Suite mithalten kann und vieler Hinsicht stärker eingeschränkt ist. Dies ist zwar richtig, doch Photoshop bietet Features, welche UI Designer nicht oder kaum benutzen werden. Bildbearbeitung und Gestaltung von Texturen bleiben nach wie vor in der Hand von Photoshop. In der aktuellen Version von Photoshop CC werden jedoch einige Funktionen, die Sketch bereits beinhaltet, ebenfalls unterstützt und mit dem neuen Update erweitert (Artboards, Export,..). Natürlich ist Sketch noch ausbaubar und kämpft wie jedes Programm in der Anfangsphase mit seinen Problemchen. Es ist jedoch „leichter“ und benötigt außerdem bei weitem nicht so viel Arbeitsspeicher wie Photoshop. Sketch ermöglicht einen effizienten Workflow, in dem viel Zeit durch praktische Features gespart werden kann. Ich möchte Photoshop keinesfalls schlecht machen, da es auch viele tolle Features beinhaltet, im Bereich UI/UX Design ist Sketch jedoch vielleicht die effizientere Lösung. Ich glaube, dass es auf jeden Fall einen Versuch wert ist und sich jeder selbst davon überzeugen sollte. Und wer das Programm nicht gleich kaufen möchte (50% Studentenrabatt), kann es 30 Tage lang kostenlos testen. Ein Nachteil von Sketch ist bestimmt, dass es ausschließlich mit Apple-Produkten kompatibel ist, aber vielleicht können wir jedoch für die Zukunft eine Erweiterung auf andere Plattformen erwarten.









The comments are closed.