
Face it – Für umweltfreundlichere Mobilität (Projektdoku)
Von Mario Zeller am 20.02.2022
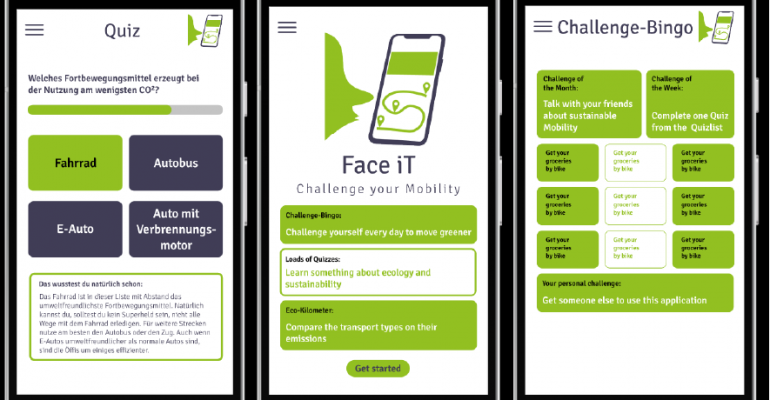
Dieser Artikel stellt den Entwicklungsprozess der Applikation Face it dar, die für die Testungen im Rahmen meiner Masterarbeit erstellt wurde. Die Applikation soll dazu dienen, die Nutzer*innen dazu zu motivieren, umweltfreundlicher Verkehrsmittel zu nutzen und sich nachhaltiger fortzubewegen. Verwendete Technologien Das Design wurde zunächst in Figma für die benötigten Screens erstellt und mit einigen Kollegen […]