
Muscle Hustle – Finale Version
Von Lisa-Maria Polena am 04.07.2023
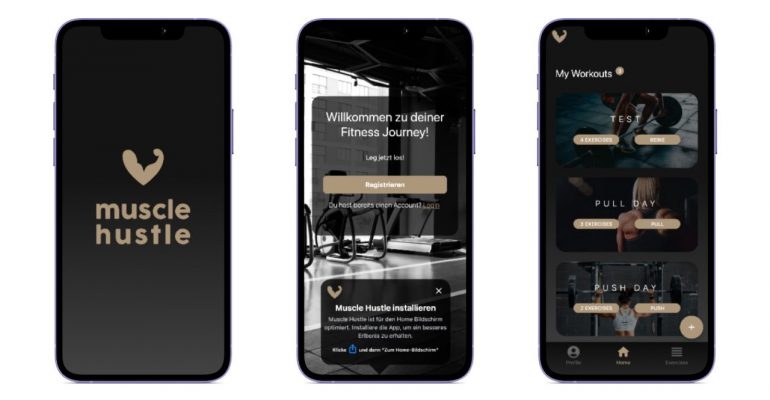
Dieses Semester habe ich wieder an meiner Fitness App weitergemacht. Das Ziel war es, dass am Ende dieses Semesters die Beta-Version veröffentlicht wird. Dieses Ziel wurde erreicht. Der Hauptfokus war es die wesentlichen Funktionen umzusetzen, das Deployment einzurichten und in das Thema End-2-End Tests einzulesen.