
StudyApp (Projektdokumentation)
Von Michelle Markl am 23.02.2022
Schon seit längerem suche ich nach einer StudyApp, welche meinen Anforderungen entspricht. Da war die Idee, selbst an einer Lern(-karteikarten) App zu arbeiten, nicht weit. Gedacht – Getan!
Ich habe bereits einige unterschiedliche Karteikarten- bzw. QuizApps getestet, doch so richtig überzeugt hat mich bisher keine. Innerhalb unzähliger App-Abos habe ich jedoch herausgefunden, dass ich mit dem typischen Karteikarten-Format (Vorder-/Rückseite) und MultipleChoice Aufgaben am effektivsten lerne. Diese Funktionen sind auch die ersten, welche implementiert werden sollen. Neben dem Lern-/Quiz Modus, soll der/die NutzerIn natürlich Studysets (Lernsets) und Studycards (Inhalte in Karteikarten-Form) erstellen und bearbeiten können.
Doch Schritt für Schritt …
Aufgabenstellung: Es soll ein funktionsfähiger MVP erstellt werden, welcher die wichtigsten Funktionen einer Karteikarten-App beinhaltet. Dazu zählen (1) das anlegen von Lernsets mit Lernkarten und (2) das Lernen von den erstellten Lernkarten in zuvor bestimmten zeitlichen Abständen. Als Zusatz wäre die Funktion eines Quiz in Planung, welches vom Aufbau her dem Lernen folgt, doch die Lösung nicht sofort zeigt. Auch ist das Anlagen eines Users und der Log in bereits registrierter User geplant.
Technologien: NestJS und Ionic
Alles hat mit der Idee begonnen. Weiters musste die Frage geklärt werden, welche Frameworks verwendet werden sollen. Hier habe ich mich für NestJS im Backend und Ionic (Angular) im Frontend entschieden.
Vor allem habe ich das Projekt genutzt die neuen Frameworks kennen zu lernen. Bisher stützte sich mein Wissen lediglich auf die Grundtechnologien HTML, CSS, JavaScript und php, sowie kleine Einblicke in die Frameworks Angular und Laravel. Daher war ich von Anfang an auf das Projekt gespannt.
Später hat sich gezeigt, dass die Unwissenheit zu den Frameworks die zeitliche Planung übertroffen hat. Doch dazu später mehr.
StudyApp in den Kinderschuhen
Nach dem die Idee und die verwendeten Technologien fixiert worden sind, konnte die Planung beginnen. An erster Stelle sind die Anforderungen definiert worden. Darauf Aufbauend sind Überlegungen zur Seitenstruktur, zum Datenbankmodell und zu den Abläufen getätigt worden.
Anforderungen
Die Anforderungen der Applikation beschränken sich in der ersten Iteration auf die Basiselemente: Nutzer/innen, Studyset + Inhalte und den Lern- bzw. Quizmodus. Das Ziel war es eine erste Version zu generieren, welche beim Lernen unterstützen kann.
Nutzer/innen sollen sich bei der Applikation anmelden bzw. registrieren können. Die Studysets, welche sie später erstellen werden, sind dem jeweiligen User zugeordnet. Natürlich soll sich der/die Nutzer/in von der Applikation ausloggen und das Benutzerprofil bei Bedarf anpassen/löschen können.
Studysets beinhalten sogenannte Studycards (= Lernkarte), welche jeweils eine Frage und die Antwort/en beinhalten. Der/Die Nutzer/in kann diese erstellen, bearbeiten und löschen.
Lernmodus der Lernmodus soll auf zwei Arten erfolgen können: 1) Lernen: Hier lernt der/die Nutzer/in angepasst an die Methode der Karteikarten (1x richtig beantwortet nächster Tag wieder, 2x richtig beantwortet nach 2 Tagen wieder, …). 2) Quiz: Hier bekommt der/die Nutzer/in ALLE Studycards hintereinander. Die Applikation zählt mit, wie viele der/die Nutzer/in, nach eigenen Angaben, richtig bzw. falsch beantwortet hat. Der Unterschied zwischen den Modi ist, dass bei 1) Lernen nicht alle Karteikarten dem/der Nutzer/in vorgelegt werden, sondern nur jene des Tages.
Weitere mögliche Ziele für dieses Semester waren: Login mithilfe sozialer Accounts (Google) und das Speichern von Studysets im local storage (ohne weitere Funktionen), um auch diese Konzepte kennenzulernen.
Ideen für mögliche weitere Iterationen sind hier auch schon festgehalten worden. Beispielsweise offline Funktionalitäten einzelner/aller Studysets, Bilder zu Antwort/Frage hinzufügen, teilen von Studysets mit der Community, …
Wireframes
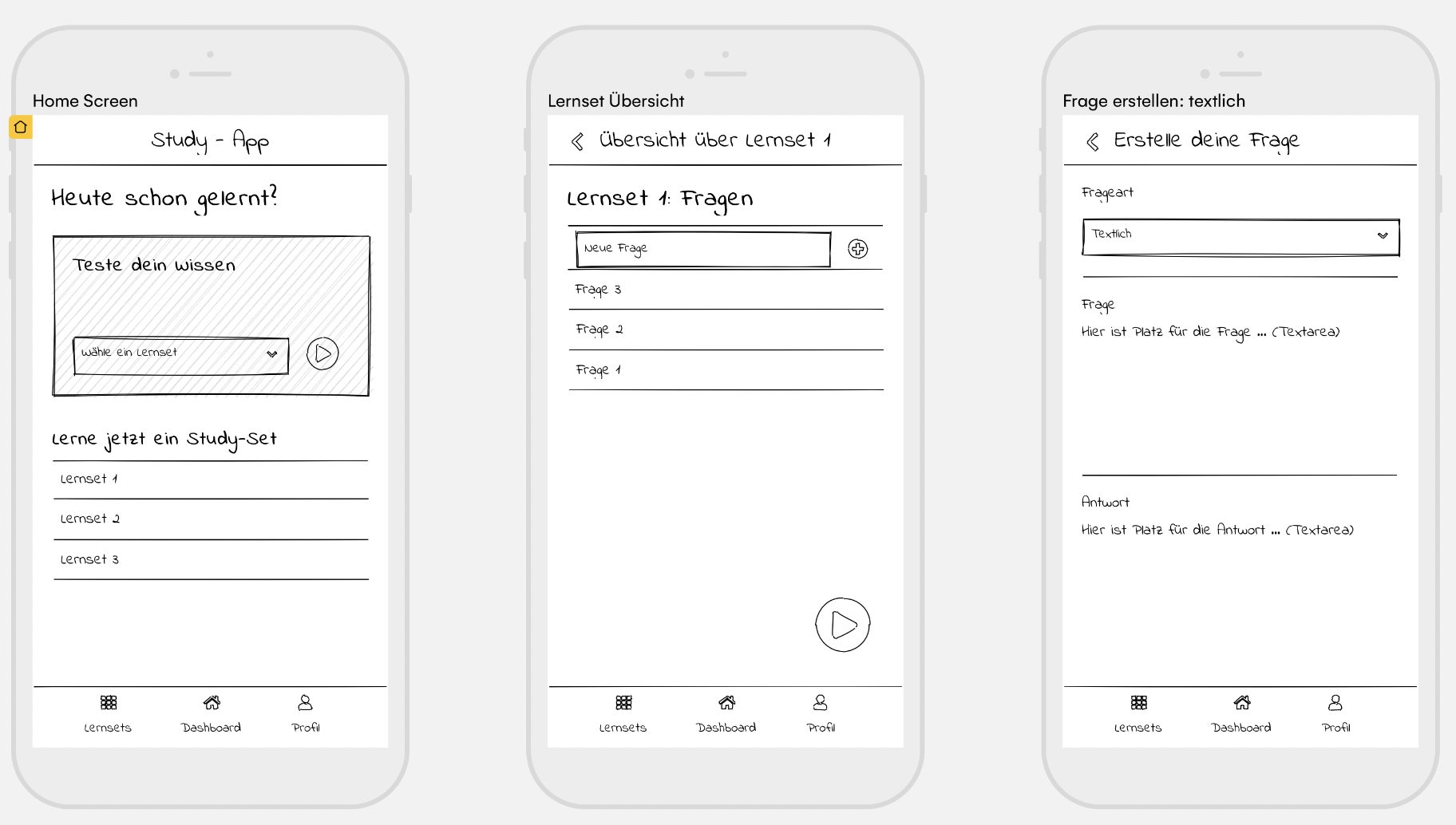
Nach dem die Anforderungen an die Applikation definiert worden sind, sind Wireframes angefertigt worden. Die Wireframes, eine Auswahl ist auf der Abbildung „StudyApp 1: Die ersten Ideen“ zu sehen, haben vor allem den Zweck die Seitenstruktur fest zu legen. Die Wireframes haben mir bei der Entwicklung sehr geholfen, da ich so bereits eine erste kleine Designvorlage definiert hatte.

Datenbankmodell
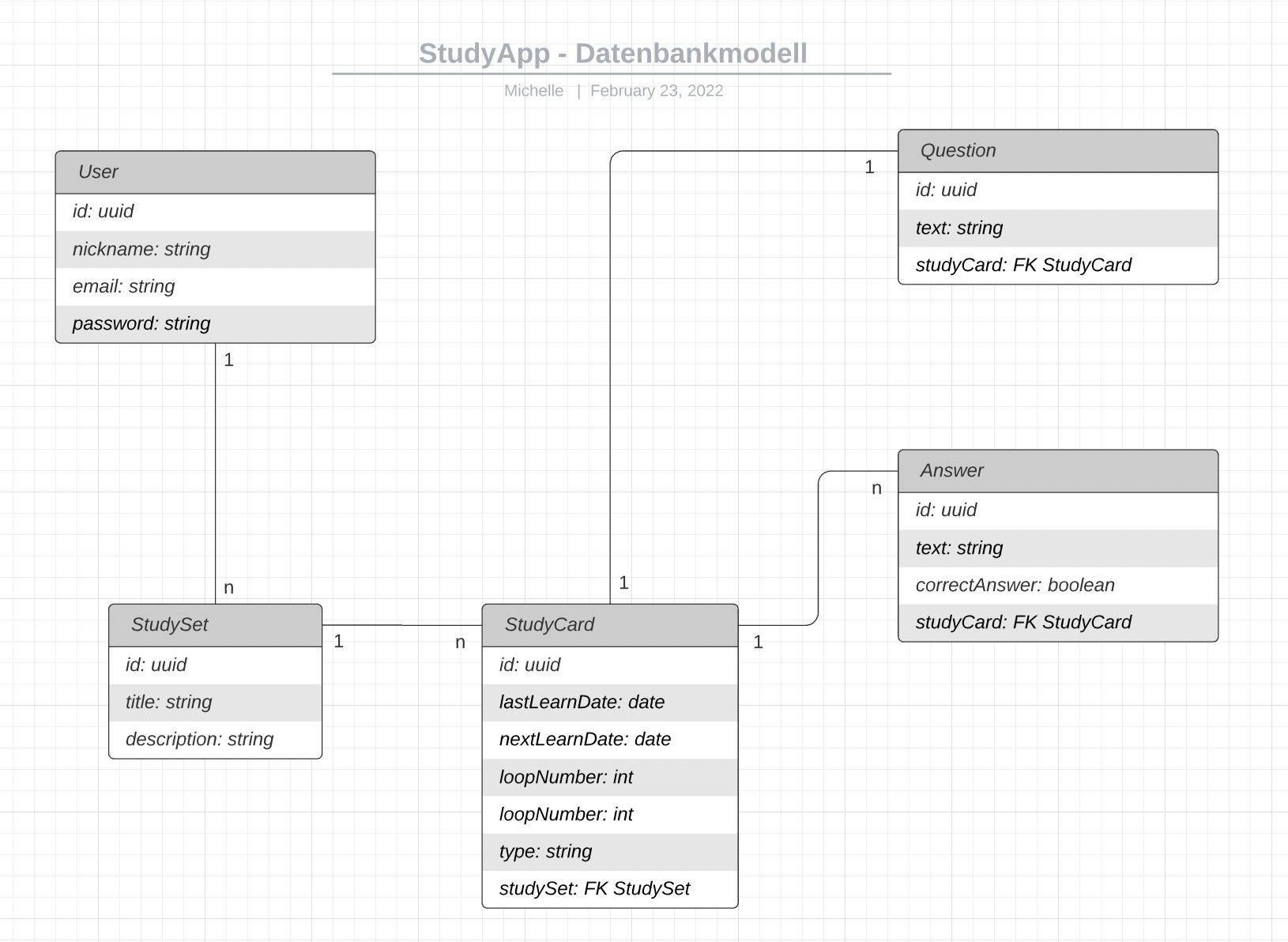
Datenbanken waren für mich ein sehr neues Thema. Bisher konnte ich nur wenig Erfahrung im Backend sammeln. Daher war es für mich Anfangs schwer ein Datenbankmodell zu skizzieren. Viele Entwürfe habe ich verworfen, bin dann jedoch wieder darauf zurückgekommen. Nach einer entsprechenden Recherche konnte ich ein (passendes) Datenbankmodell für diese erste Iteration entwerfen, welches auf Abbildung „StudyApp 2: Datenbankmodell“ zu sehen ist.

Ablaufdiagramme
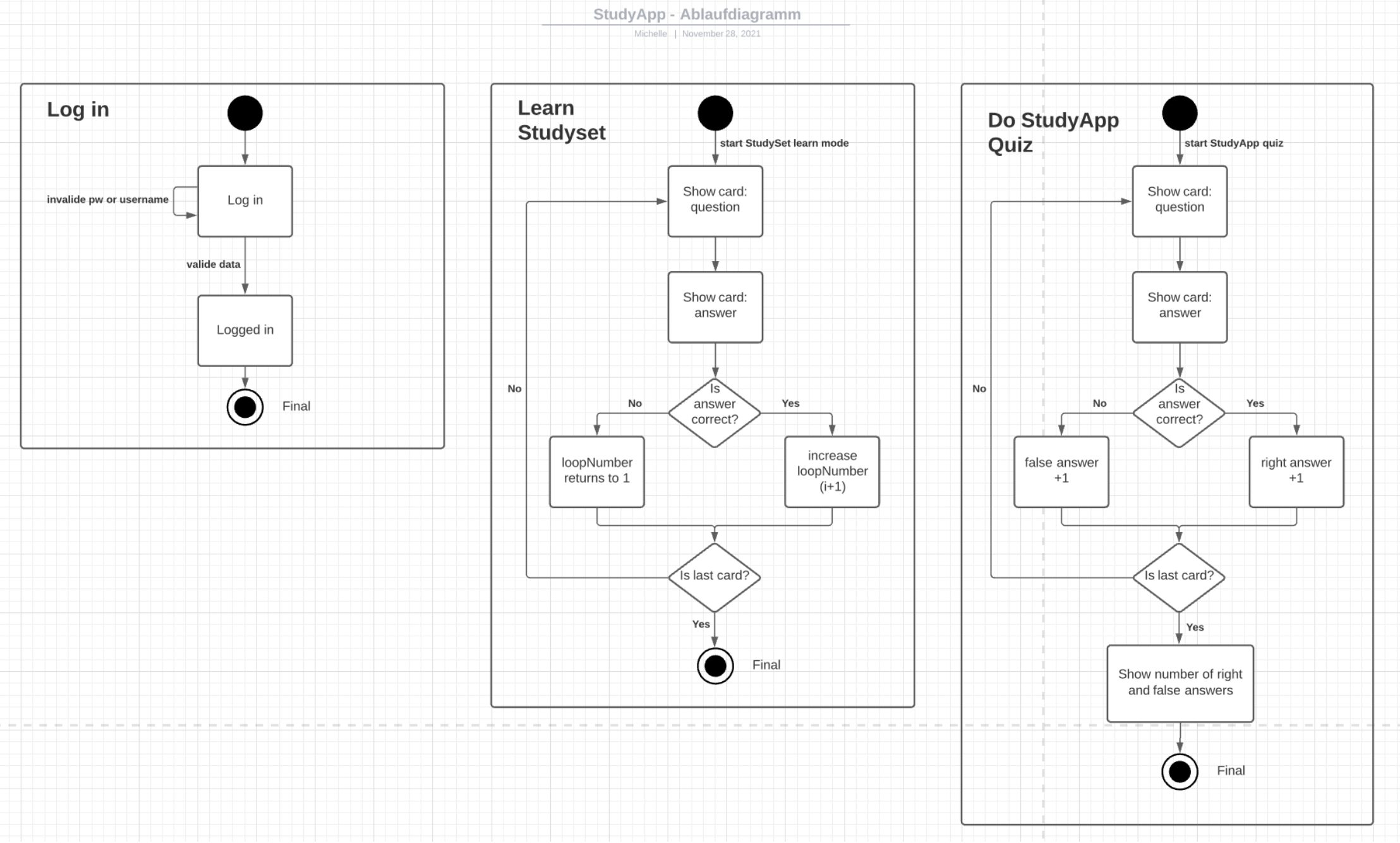
Im Zuge der Anforderungen und des Wireframings/Prototypings habe ich einige Ablaufdiagramme angefertigt, um Ideen der möglichen Nutzerinteraktionen fest zu halten. Ein Auszug findet sich auf „StudyApp 3: Nutzerinteraktionen“ wieder. Vor allem in der Design-Phase habe ich die angefertigten Diagramme als sehr hilfreich empfunden, da so die Interaktionsschritte bereits ausgearbeitet waren.

Die StudyApp wächst
Nach dem die Anforderungen definiert und das Design, sowie das Datenbankmodell geplant worden waren, hat die Umsetzung begonnen. Gestartet habe ich in einem ersten Versuch mit dem Frontend, etwas zeitversetzt auch mit der Umsetzung des Backends. In einer mitlaufenden Recherche habe ich immer wieder neue Ansätze, Tipps und Ideen gesammelt. Als Resultat habe ich den bereits geschrieben Code verworfen und das Projekt neu begonnen, um die erweiterten Erkenntnisse umzusetzen.
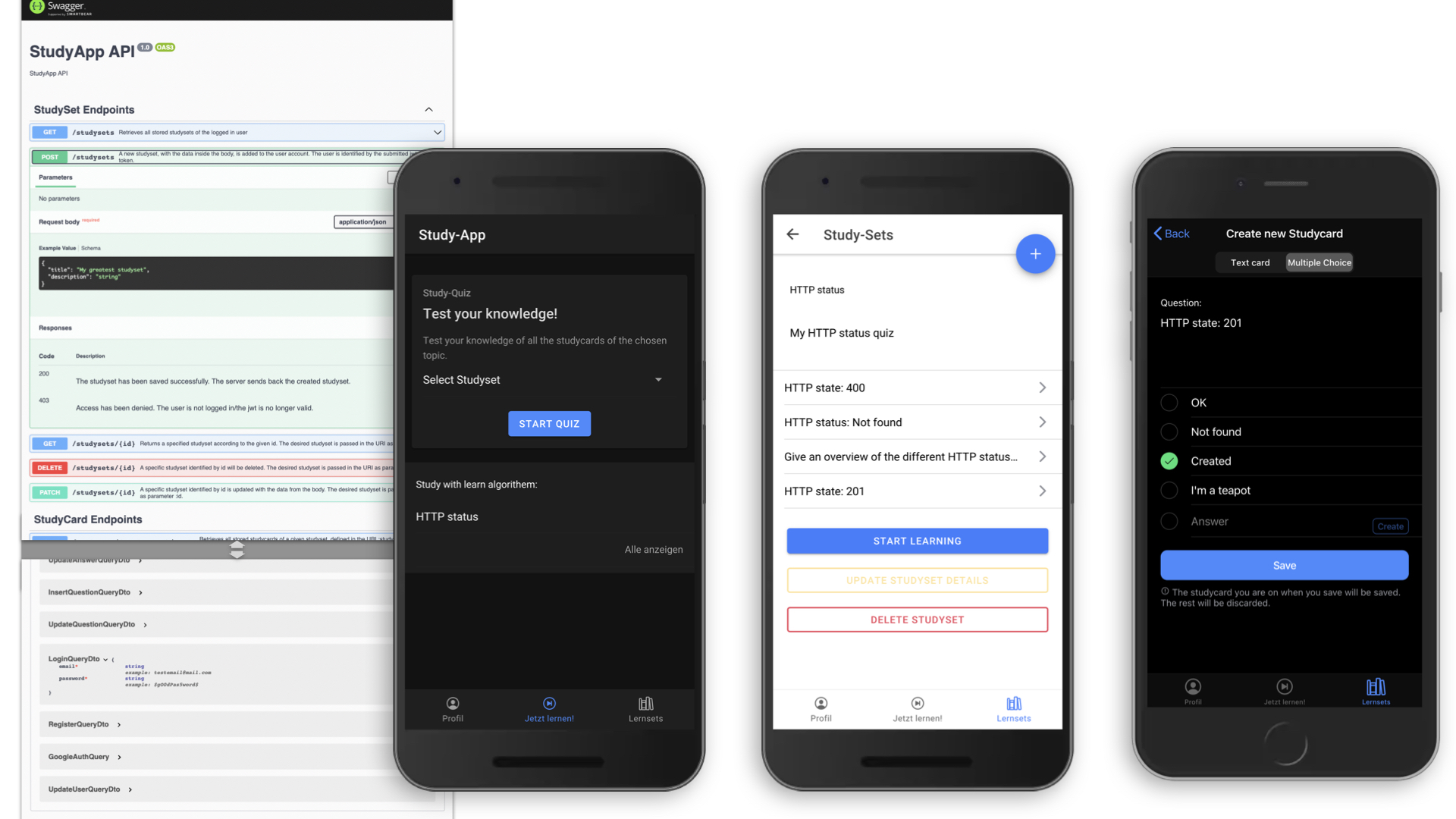
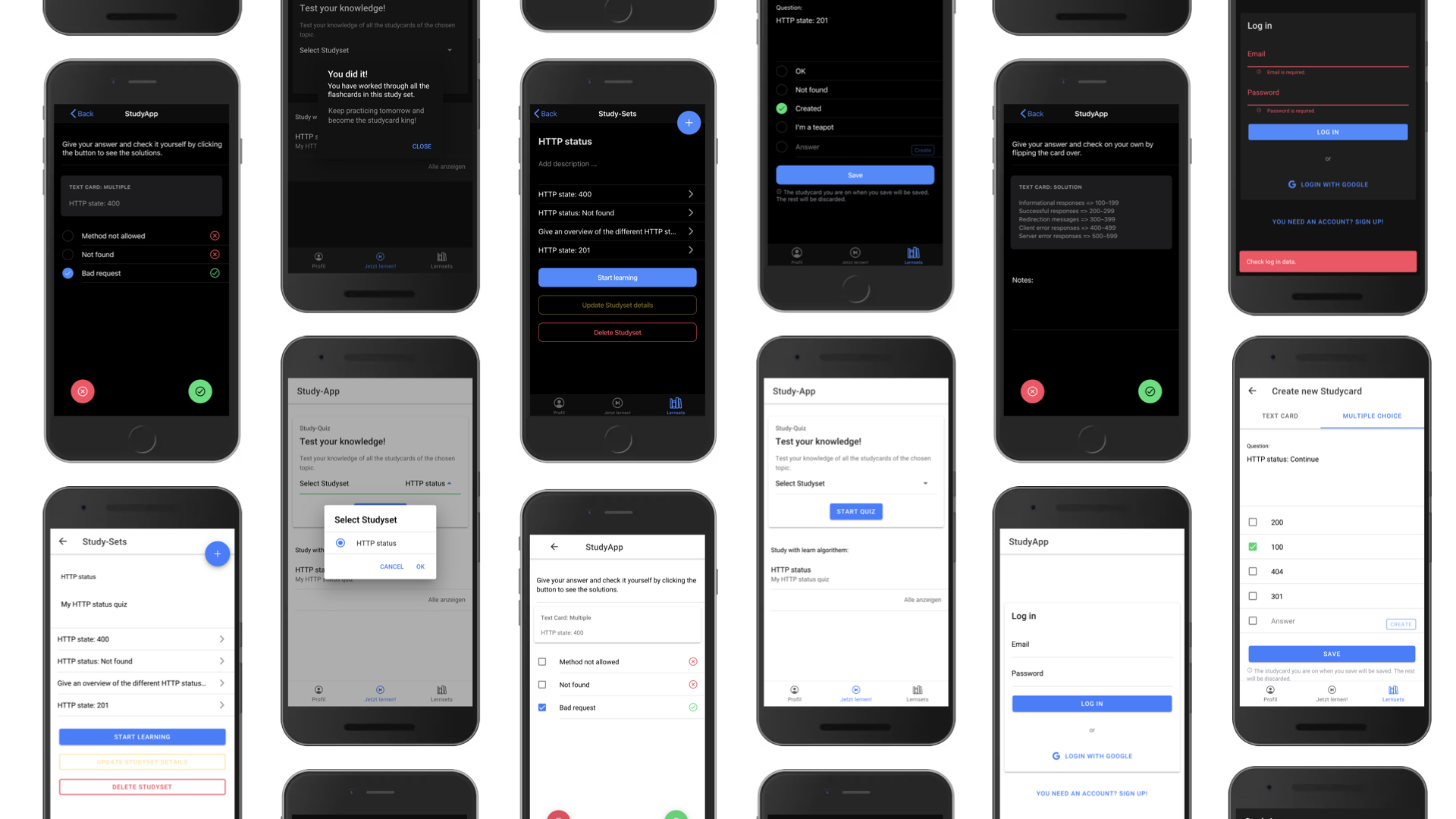
Der zweite Anlauf hat sehr gut gestartet. Bis auf einige, mal kleinere, mal größere Hindernisse, konnte ich die Basis der Applikation gut entwickeln. Eine erste kleinere Hürde hat die Anbindung des Frontends an das Backend dargestellt. Vor allem mit CORS Problemen musste ich mich länger auseinandersetzen, doch auch diese konnte ich schließlich lösen. Einige Eindrücke der App findest du auf Abbildung „StudyApp 4: Erste Ergebnisse FE und BE“.

Ein Punkt, welcher mir bei der Umsetzung des Backends wichtig gewesen ist, war die Dokumentation. Hierfür habe ich mich etwas näher mit Swagger auseinander gesetzt. Einen Ausschnitt der implementierten Endpoints findest du auf Abbildung „Studyset 4: Erste Ergebnisse FE und BE“. Die Dokumentation war mir eine große Hilfe bei der Verwendung der Endpoints im Frontend. Eine solche Art von Dokumentation war neu für mich, daher habe ich auch in diesem Punkt einiges Neues lernen können.
Trotz alledem war das Error Handling innerhalb des User Interfacedesigns wieder eine etwas größere Herausforderung für mich. Nach dem aber auch diese Hürde überwunden worden ist, erhält der/die Nutzer/in nun angepasste Fehlermeldungen in Form einer Toast-Message.
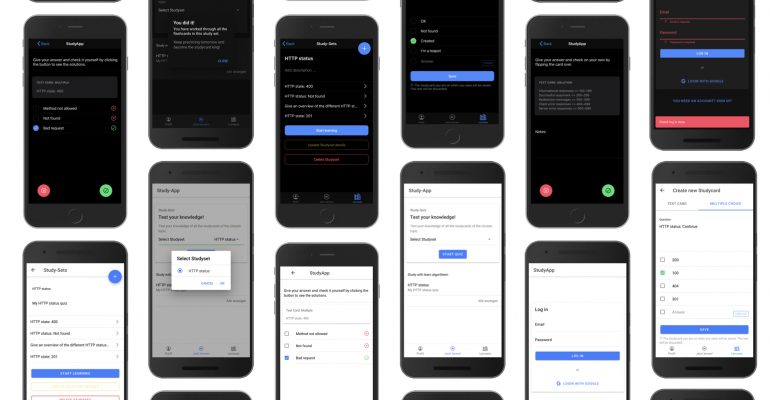
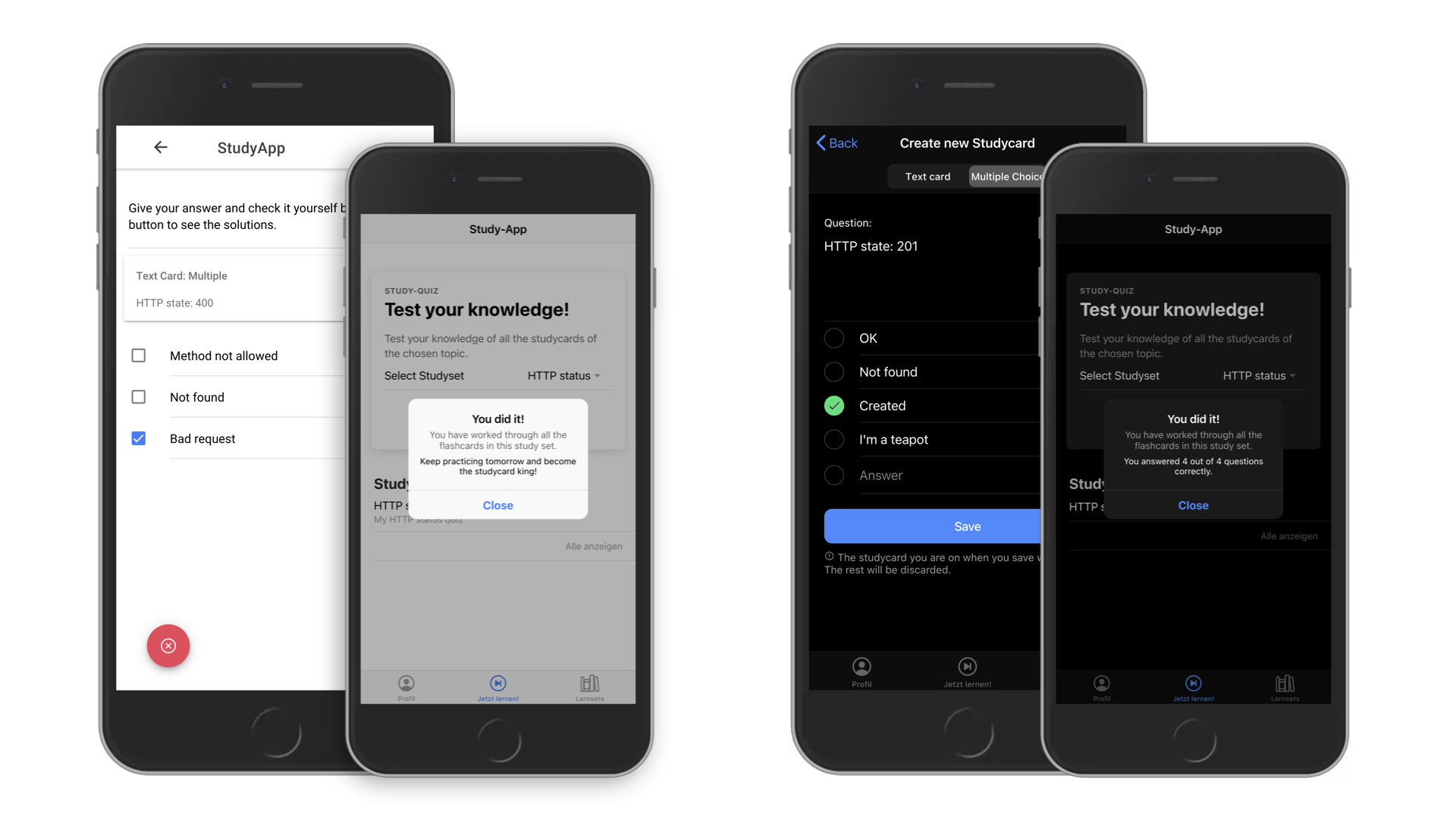
Weitere größere Überlegungen musste ich bei der Erstellung der Lernmodi (Quiz bzw. Lernen) anstellen. Hier war mein Ziel so wenig wie möglich Codeduplikation zu erzeugen, da diese Screens sehr ähnlich sind, lediglich die Logik ist unterschiedlich. Eine Gegenüberstellung der Screens ist auf Abbildung „Studyset 5: Lernmodi; Quiz (hell) und Lernen (dunkel)“ zu sehen. Wie auf der Abbildung zu erkennen erhält der/die Nutzer/in abschließend einen etwas abgewandelten Text.

- Lernen: Der/Die Nutzer/in erhält nur jene Lernkarten, welche an diesem Tag oder an einem vorherigen zu lernen waren. Nach jeder beantworteten Frage wird ein Request mit den aktualisierten Daten, lastLearnDate und nextLearnDate, an das Backend gesendet.
- Quiz: Hier beantwortet der/die Nutzer/in eine Lernkarte nach der anderen. Das Frontend versendet, im Gegensatz zum Modus Lernen, keine Requests an das Backend. Am Ende bekommt der/die Nutzer/in eine Übersicht der richtig beantworteten Fragen.
Abschließend hat für mich die Implementierung des social Media LogIn eine große Hürde dargestellt. Die Implementierung dieses Konzepts im Backend konnte ich sehr einfach umsetzten. Anschließend wollte ich diese Implementierung mit dem Frontend verbinden, doch dies hat einen CORS Error geworfen. Nach ausgiebiger Recherche, und einem missglückten Testversuch mit dem Package GooglePlus für Ionic, habe ich nun den Google LogIn mithilfe der Library „angularx-social-login“ entwickelt. Anschließend wird der/die Nutzer/in mit den bereits bestehenden Methoden registriert bzw. eingeloggt.
Meine persönlichen Learnings
Mir hat das Projekt sehr viel Freude bereitet. Es war schön mit an zu sehen wie das Projekt wächst und wie mir von Schritt zu Schritt die Arbeit mit den Frameworks leichter gefallen ist.
Das Hauptziel, die mir bis dahin unbekannten Frameworks NestJS und Ionic kennenzulernen, ist auf alle Fälle erfüllt worden und bildet in meinen Augen für mich das größte Learning.
Woran ich in zukünftigen Projekten arbeiten muss, ist die Zeitschätzung. Hier war ich doch etwas zu blauäugig. Schon früh hat sich im Projekt herauskristallisiert, dass ich für einzelne Aufgaben doch etwas länger brauche als gedacht, diese Zeit hat sich bis zum Ende hin summiert. Dies resultierte vor allem daraus, dass ich die Frameworks nicht kannte und so sehr viel Zeit mit dem lesen von Dokumentationen und Stackoverflow Beiträgen verbracht habe. Was ich jedoch auch beobachten konnte ist, dass je fortgeschrittener das Projekt, desto einfacher ist es mir gefallen Fehler aus der Erfahrung heraus korrigieren zu können.
Weiters habe ich das erste Mal Git richtig in einem Projekt versucht einzusetzen. Hier ist mir aufgefallen, dass mir auch dies mit der Zeit immer leichter gefallen ist. Anfangs war es für mich sehr schwer Commits aufzuteilen. Das Resultat war, dass die Commits sehr groß waren, was das zurechtfinden innerhalb der Commits und das wiederherstellen dieser sehr schwierig gestaltet hat. Zum Ende hin hatte ich das Gefühl, dass ich die Commits sehr gut aufteilen konnte. Vor allem bei meinem größeren Hindernis, der Social Login, hat sich mir der Vorteil einer Versionierung deutlich gezeigt.

To be continued …
Im Austausch mit Freunden hat sich herausgestellt, dass auch diese nach Lernhilfen suchen und gerne meine App testen würden. So habe ich einen Ansporn an StudyApp weiter zu feilen. Zur Zeit besteht die Applikation lediglich aus den Basiselementen des Ionic Frameworks, hier könnte in nächsten Iterationen ein Styling überlegt werden. Weiters sind offline Funktionalitäten, welche das Lernen unterwegs ermöglichen eine Anforderung welche ich noch gerne umsetzen würde. Auch das gemeinsame Lernen, in Form von teilen der Studysets fände ich spannend zu implementieren. Wie man sieht bietet StudyApp noch viel Potential.

The comments are closed.