
Web Design Checklist for 2024: A Comprehensive Guide
Von Vanessa Hofer am 12.05.2024
In the realm of website design, staying updated with current trends and best practices is key to maintaining relevance and engaging audiences effectively. As we delve into 2024, let’s explore some practical strategies to enhance the functionality, aesthetics, and user experience of your website:
1. Ensure Ease of Use
Make usability a priority by simplifying navigation and maintaining consistency across all pages. Strive for clarity in layout and design elements to ensure seamless interaction for visitors. Incorporate intuitive user interface elements such as clickable buttons and clear menu structures to guide users effortlessly through the website.
2. Optimize for Mobile Devices
Given the prevalence of mobile browsing, prioritize responsive design to ensure optimal performance across various screen sizes and devices. This enhances accessibility and accommodates the preferences of mobile users. Implement touch-friendly navigation and ensure that content scales appropriately to provide a consistent and enjoyable experience on smartphones and tablets.

3. Tailor Content to Audience Needs
Focus on delivering relevant and valuable content tailored to the interests and preferences of your target audience. Conduct research to identify audience needs and create content that resonates with their interests. Utilize data analytics to gain insights into user behavior and preferences, allowing you to refine your content strategy and deliver a more personalized experience.
4. Check For Broken Links
Regularly audit your website for broken links and ensure timely resolution to prevent user frustration. Implement automatic redirects to functional pages to maintain a seamless browsing experience. Utilize webmaster tools and link checking software to identify and rectify broken links promptly, preserving the integrity of your website’s navigation and user experience.
5. Enhance Loading Speed
Optimize website performance by minimizing loading times through code optimization, image compression, and efficient caching strategies. A fast-loading website enhances user satisfaction and encourages prolonged engagement. Utilize tools such as Google PageSpeed Insights to identify performance bottlenecks and implement optimizations to improve loading speed across all devices.

6. Employ Clear Calls-to-Action (CTAs)
Guide user behavior with strategically placed CTAs that prompt desired actions. Utilize contrasting colors and prominent placement to ensure CTAs stand out and attract user attention effectively. Craft compelling and action-oriented copy for CTAs to encourage user engagement and drive conversions. Monitor CTA performance and iterate on design and messaging to optimize conversion rates over time.
7. Follow Design Principles
Follow established design principles such as alignment, contrast, and whitespace to create visually appealing layouts. Maintain consistency in color schemes and typography to establish a cohesive visual identity. Pay attention to details such as font size, spacing, and hierarchy to ensure readability and enhance overall aesthetics. Conduct usability testing to evaluate design effectiveness and gather feedback for iterative improvements.
8. Stay Current with Design Trends
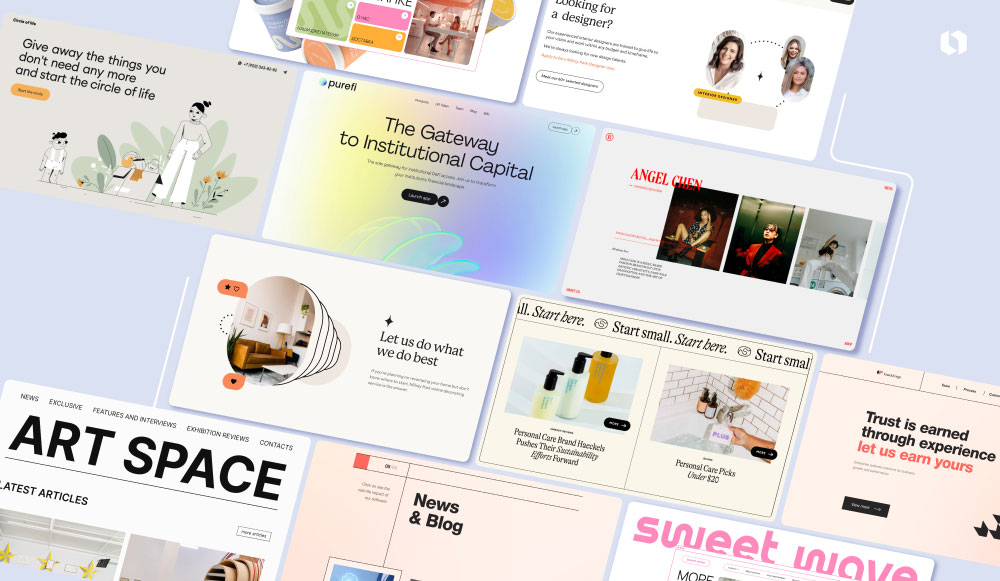
Keep your website design fresh and engaging by incorporating current design trends and innovations. Experiment with new techniques to maintain user interest and relevance in the evolving digital landscape. Stay informed about emerging design trends through industry publications, conferences, and online communities. Balance trendiness with timeless design principles to create a website that feels contemporary yet enduring.

9. Conduct Cross-Device Testing
Verify website functionality and appearance across various devices and browsers to ensure a consistent user experience. Address any discrepancies or compatibility issues promptly to optimize accessibility. Utilize responsive design frameworks and testing tools to simulate user interactions across different devices and screen sizes. Test navigation, forms, and interactive elements to ensure compatibility and usability across all platforms.
10. Implement Visual Hierarchy
Guide user attention and streamline content consumption through effective use of visual hierarchy. Emphasize key elements and information to enhance readability and facilitate intuitive navigation. Utilize techniques such as typography, color, and contrast to establish a clear hierarchy of importance. Group related content and visually differentiate between primary, secondary, and tertiary elements to guide users through the website’s information architecture.
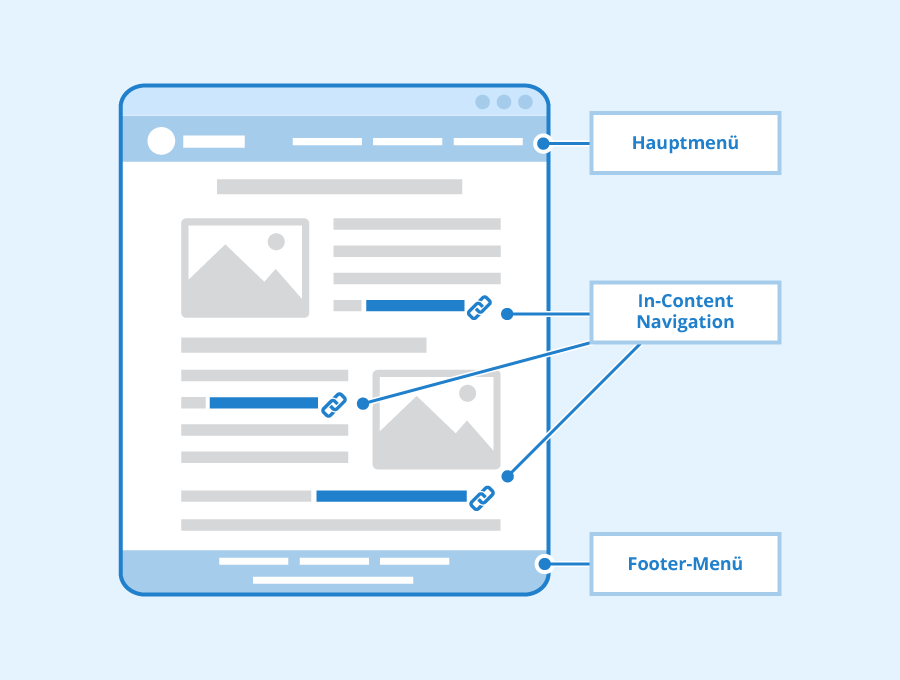
11. Simplify Navigation Structure
Facilitate ease of exploration by organizing website navigation in a clear and intuitive manner. Limit menu complexity and employ logical categorization to streamline user access to desired content. Utilize dropdown menus, breadcrumbs, and site maps to provide additional navigation aids and help users navigate complex website structures. Implement user testing to evaluate navigation usability and identify areas for improvement.

12. Ensure Accessibility Compliance
Design your website with inclusivity in mind to accommodate users with disabilities or limitations. Adhere to accessibility standards and guidelines to ensure equal access and usability for all visitors. Provide alternative text for images, utilize semantic HTML markup, and implement keyboard navigation support to enhance accessibility. Conduct accessibility audits and usability testing to identify and address potential barriers to accessibility.
By integrating these strategies into your web design approach, you can create a compelling digital experience that resonates with audiences and drives meaningful engagement.
Literature
[1] How to Improve Your Website Design in 2024 | 8 Proven Tips, https://dorik.com/blog/how-to-improve-website-design
[2] Website Design Checklist: 15 Ways to Improve Your Website in 2024 and Beyond, https://coalitiontechnologies.com/blog/website-design-checklist-15-ways-to-improve-your-website-in-2024-and-beyond
[3] Top 8 Strikingly Web Design Best Practices for 2024, https://www.strikingly.com/blog/posts/top-8-strikingly-web-design-best-practices-2024
[4] 27 Effective Web Design Tips for Improving Your Website, https://www.indeed.com/career-advice/career-development/website-layout-tips
[5] The importance of optimizing website speed, https://www.createit.com/blog/the-importance-of-optimizing-website-speed/
[6] 15 Website Design Trends You Don’t Want to Miss in 2024, https://looka.com/blog/website-design-trends/
[7] Website-Navigation, https://www.seobility.net/de/wiki/Website-Navigation
Image Sources
Figure 1: Optimize for Mobile Devices, https://www.pexels.com/de-de/foto/person-kaffee-tasse-hand-6912819/
Figure 2: Website Speed Optimization, https://www.createit.com/blog/the-importance-of-optimizing-website-speed/
Figure 3: Design Trend Examples, https://looka.com/blog/website-design-trends/
Figure 4: Navigation Structure, https://www.seobility.net/de/wiki/Website-Navigation

The comments are closed.