
Fitness-App – WS21
Von Lisa-Maria Polena am 24.02.2022
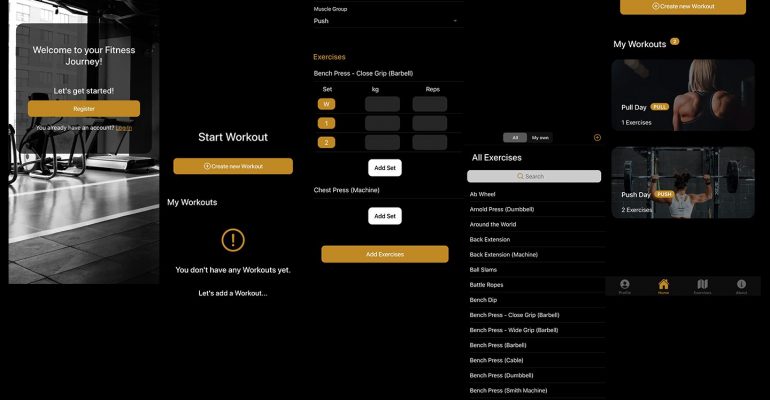
Als mein Hobby gehe ich regelmäßig ins Fitness-Studio und durch die verschiedenen Workouts mit den verschiedenen Übungen habe ich nach einer App gesucht, wo ich diese tracken kann, zumal die Übersicht in meinen Notizen oft unübersichtlich und unbefriedigend ist. Leider musste ich schnell feststellen, dass keine App auf den Markt meine Anforderungen erfüllt oder ab […]







