
Print2Mobile – Webapplikation für Mario Kart Tuniere
Von it221511 am 17.10.2022
Das Projekt “Print2Mobile” bildet den Startpunkt für die Masterklasse Mobile. Dabei ist es das Ziel, ein Printmedium mittels eines QR-Codes auf einem digitalen Medium fortzuführen. In technischer Hinsicht wurden keine Vorgaben gemacht, da wir den definierten Zeitrahmen von zwei Wochen dafür nützen sollten, unsere eigenen Stärken auszuspielen.
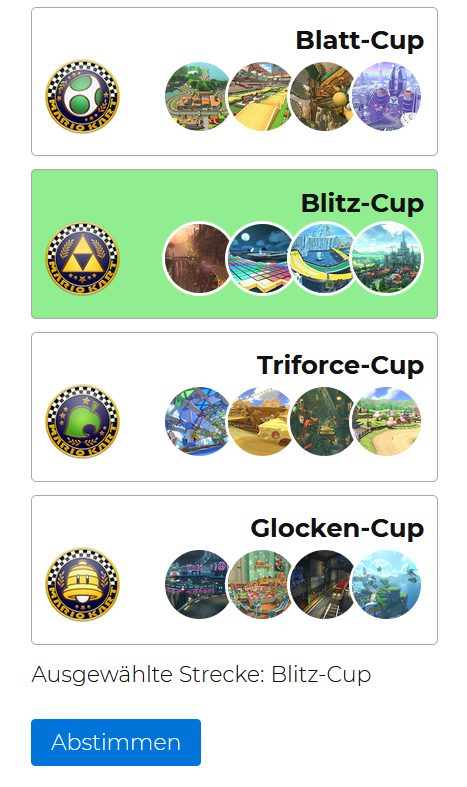
Die Idee für mein Projekt kam mir durch ein geplantes Mario Kart Tunier. Da immer nur eine geringe Anzahl an Teilnehmer:innen gleichzeitig spielen kann, haben wir nach einer Möglichkeit gesucht, auch den anderen Spieler:innen währenddessen eine Aufgabe zu geben. So entstand die Idee alle Teilnehmer:innen darüber abstimmen zu lassen, welche Strecken als nächstes gefahren werden sollen. Daher habe ich mein Projekt genutzt um eine Webaplikation zu entwickeln, mit der über die Streckenauswahl abgestimmt werden kann.
Technische Umsetzung
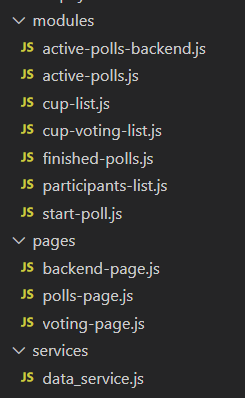
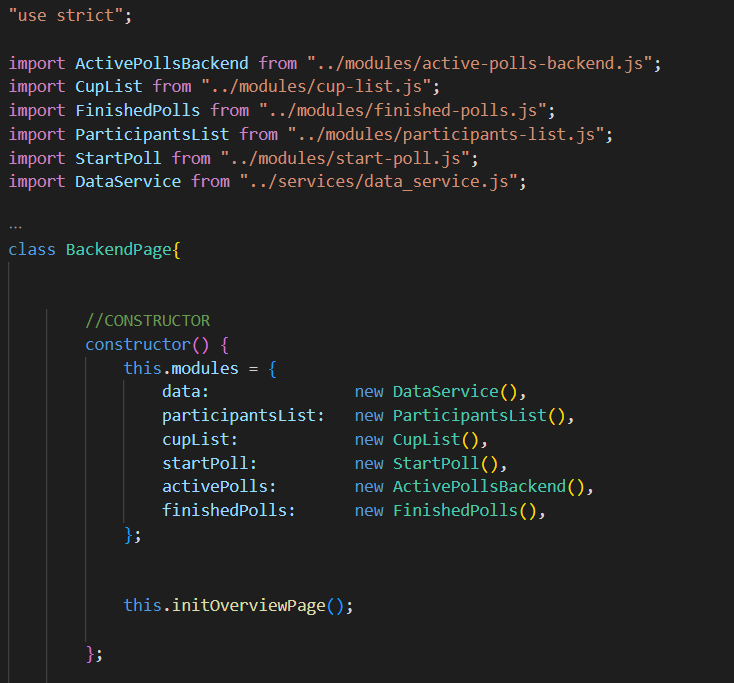
Da ich die Entwicklung von JavaScript Applikationen zu meinen Stärken zähle, habe ich mich dazu entschlossen, bei diesem Projekt das Hauptaugenmerk auf cientseitige Entwicklung zu legen. Das zugehörige Backend besteht aus einer API, welche mit PHP aufgesetzt wurde und auf eine MySQL Datenbank zugreift. Dabei enthält das Backend mit Ausnahme der Sessionverwaltung keine Logik und hat nur die Aufgabe Daten im JSON Format ans Frontend auszuliefern. Um die Entwicklung herausfordernder zu gestalten, habe ich mich anschließend dazu entschlossen, HTML Seiten auszuliefern, welche bis auf eine geringe Grundstruktur leer sind. Alle Inhalte werden im Nachhinein mit JavaScript eingefügt. Dabei wurde auf ein Framework verzichtet und die meisten Funktionen in Vanilla JavaScript umgesetzt. Für leichtere DOM Manipulationen und Ajax Request wurde die Library JQuery eingebunden. Um eine klare Struktur zu bewahren, wurde für jede HTML Seite eine eigene JavaScript Klasse angelegt, welche anschließend wiederum die Ensprechenden Module lädt, die für die aktuelle Seite benötigt werden.


Resultat





The comments are closed.